You gain 300 XP
Well, well. The Beginner’s Circle Jam #3 ended 3 months ago, and what a ride that was! As Arturo mentioned, this was really the culmination of years and years of throwing ideas around and dreaming of making games.
Though a software developer by trade for 13 years, I specialise in web technologies and while I had dabbled in some of the possibilities that fall within my wheelhouse like Phaser.js, we never really got anywhere. But in 2020, something clicked. Arturo was using Unreal Engine for (non-game dev) work, I was experimenting with Unity, and I happened to open an email from Itch with a list of upcoming game jams. The word “Beginner” in one of the titles resonated with us and so within an hour of me sending a link to Arturo saying “lol, imagine if we tried something like” we had decided we would do more than imagine it.
Fast-forward to the jam, and while our professional skillset served us well in planning and managing (our own) expectations, there are some things you can never prepare for until you’ve failed at them once. With that, if you’ll indulge me, I’ll cover a few of the lessons that I gained from our participation.
You don’t know what you don’t know
The jam kicked off on Friday evening in my timezone, which was perfect for me to knuckle down over the weekend (shout-out to my wife for taking on more of the family load with our two small kids!) By Saturday, Arturo had the game design planned, we culled some things and marked others as “nice to have”, and I began development in earnest. By Monday, the game was around 80% complete, and looked something like this.

Pretty spectacular, amirite?
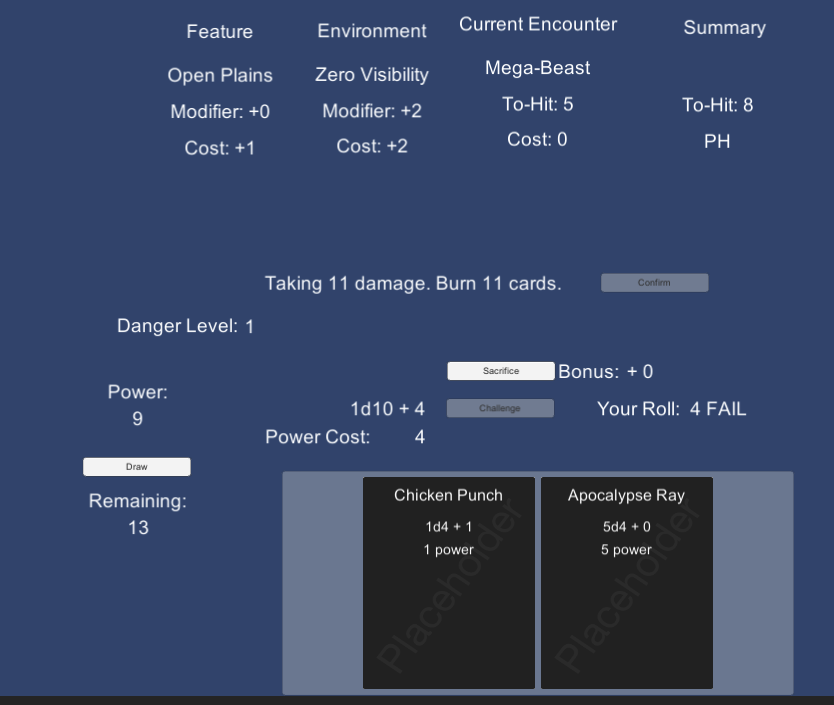
By Thursday, one week in, the game was basically mechanically complete, Arturo had been feverishly producing pixel art, and the game was looking less like a Windows 3.1 program, and more like the final product.

As far as I was concerned, we were on target for a full week of polish.
Except, fudgesicles, I had completely overlooked the fact that animations, sounds, player feedback beyond messages in the debug console, all take time to run to completion before the next whatever should happen, and code execution waits for nothing (unless you tell it to). This was especially a problem for our game as it was essentially turn-based, and things had to happen in a particular order. It’s something I take for granted in games that I play. It’s something I rarely have to deal with in my day job. I had been so focused on getting all the mechanics right, buried in code, that I had missed this important consideration. Suffice it to say, I solved the problem with a sledgehammer: Coroutines and WaitForSeconds.
80% polish
Once we hit the second week, I can safely say that polish was actually more work than the initial implementation. It was an endless rabbit hole - I would play through the game, realise that some UI feedback was missing, and jam it in. That would lead to realising there were a bunch of other instances that needed similar treatment, which would lead to finding more gaps, and so on. I spent a lot of time playing with the Animator in Unity, more than I spent writing code.
This was really driven by a desire to submit as polished a game as possible, and so every little gripe had to be fixed. “Oh, I think we need some description text here.” “We should probably have volume controls. Those should persist between sessions.” “We need some animations to show cards being burned when you take damage.” Endless. My takeaway here was that we should allow more time for polish than we think, and it also highlighted some planning deficiencies due to inexperience. The biggest polish hiccup, however, was undoubtedly the question, “Err.. are people going to know how to play this?”
Too close to the subject
Ah, yes. Perhaps the biggest oversight we made going into the jam. If you’ve played the game you probably experienced it. If you read the comments, there’s a recurring theme. We failed in conveying how to play the game; we throw you into the game screen and don’t even wish you luck. It was all fine and dandy when it was just me playing it, but when I showed my wife she asked me “How do I know what’s going on?” I showed a friend and he told me he wasn’t sure how some of the cards worked or what use they were.
I feel like this is compounded by the fact that we didn’t just go for a platformer or top-down shmup type of game, which are generally easier to pick up. This was a critical issue, and one not solved easily without sinking a lot of time into a guided tutorial (certainly the best solution) at the cost of the subjectively all-important polish. Maybe we chose poorly between a tutorial and polish, but I think the actual implementation of a guided tutorial (to the standard we would have liked) would have taken a significant amount of development time. In the end, we had to settle for the current static “help screens” highlighting the high level functions of playing the game and chalk that one up to experience.
Glass half full
It’s not all bad, though. All those mistakes give XP, and I’m all for learning from my mistakes. There were also positive learning experiences like gradually coming to grips with how UI anchors work, and realising I could use Events to decouple different parts of the code. I also learned from Arturo that Powerpoint is absolutely a planning and design tool. We inserted a bunch of pop culture and meme references because that’s how we roll, it was good stress relief, and it’s important to have fun!

I absolutely enjoyed trying to lay out text components in this cramped dialog box.
As a “remote” team, the timezone difference between Arturo and me was actually beneficial (I was 18 hours ahead of him at the time), since we could work “shifts” - he’d be doing art while I slept and it would be ready as I was getting around to continuing development, and we had about 8 hours of waking overlap for coordination as well.
Ultimately, I think we produced a good result for our first game project and our first jam, and we achieved everything we set out to do from a strategic perspective. Doing the jam was the best thing we could have done for our dreams of making games and without it we would probably still be just talking about doing it. Now that we’ve dipped our toes in, we want to go skinny dipping in that lake.
So, where to from here? As Arturo teased in the previous devlog post, we’ve been working since the jam ended to add things that were cut out, overhaul the codebase and art, and maybe even add a tutorial. Watch this space!
WANDERER
A bite-sized card battler where you punch aliens in the face with your mecha-fist!
| Status | Released |
| Authors | Monsters Must Die!, n3buluz |
| Genre | Card Game, Role Playing |
| Tags | Action-Adventure, Aliens, Board Game, Funny, Mechs, Monsters, Sci-fi, Singleplayer, Unity |
More posts
- A Whole New WorldJan 31, 2021
- The End is the BeginningJan 18, 2021

Leave a comment
Log in with itch.io to leave a comment.